Περιρχόμενα
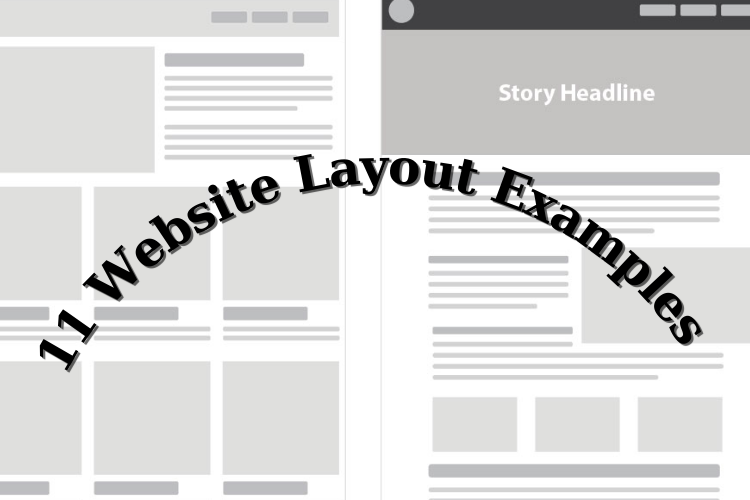
Η διάταξη ενός ιστότοπου είναι ένας κρίσιμος παράγοντας που επηρεάζει την εμπειρία χρήστη και την αποτελεσματικότητα του περιεχομένου. Είτε δημιουργείτε έναν επιχειρηματικό ιστότοπο, ένα ιστολόγιο ή ένα ηλεκτρονικό κατάστημα, η σωστή διάταξη μπορεί να κάνει τη διαφορά. Σε αυτό το άρθρο, θα εξετάσουμε 11 τύπους διατάξεων ιστοτόπου, πώς λειτουργούν και πού είναι καταλληλότερες.
1. Διάταξη Ζ-Μοτίβου
Οι χρήστες ακολουθούν ένα μοτίβο σάρωσης που μοιάζει με το γράμμα “Ζ”, ξεκινώντας από πάνω αριστερά, πηγαίνοντας δεξιά και μετά διαγώνια κάτω.
Χρήση: Κατάλληλο για σελίδες προορισμού, ιστότοπους με CTA (Call to Action) και απλές επιχειρηματικές ιστοσελίδες.
2. Διάταξη F-Μοτίβου
Βασίζεται στην αναγνωστική συμπεριφορά όπου οι χρήστες διαβάζουν πρώτα οριζόντια και μετά κάθετα.
Χρήση: Ιδανική για ιστότοπους με κείμενο, όπως ειδησεογραφικά sites και blogs.
3. Διάταξη Περιοδικού
Μοιάζει με εφημερίδες και περιοδικά, χρησιμοποιώντας πολλαπλές στήλες με διαφορετική βαρύτητα.
Χρήση: Κατάλληλο για ειδησεογραφικά portals, πολυθεματικά blogs και dashboards.
4. Διάταξη Πλέγματος
Διανέμει το περιεχόμενο σε ένα συμμετρικό πλέγμα, εξασφαλίζοντας ομοιομορφία.
Χρήση: Ιδανικό για χαρτοφυλάκια, γκαλερί και e-commerce καταλόγους προϊόντων.
5. Αρθρωτή Διάταξη (Modular)
Παρόμοια με το πλέγμα αλλά με πιο δυναμικά μπλοκ, γνωστή και ως διάταξη καρτών (card-based layout).
Χρήση: Χρησιμοποιείται σε πλατφόρμες όπως το Pinterest, καθώς και σε επιχειρηματικούς ιστότοπους.
6. Μονόστηλη Διάταξη
Το περιεχόμενο εμφανίζεται σε μία κάθετη στήλη, ιδανική για scrolling εμπειρία.
Χρήση: Κατάλληλο για ιστολόγια, ιστοσελίδες με αφήγηση και landing pages.
7. Διάταξη με Επίκεντρο το Περιεχόμενο
Δίνει έμφαση στο κύριο περιεχόμενο, ενώ περιβάλλεται από βοηθητικά στοιχεία.
Χρήση: Ιδανική για blogs, ενημερωτικούς ιστότοπους και άρθρα με εκτεταμένο κείμενο.
8. Πλήρης Οθόνη
Η σελίδα καλύπτει ολόκληρη την οθόνη χωρίς πλαϊνές στήλες, δίνοντας έμφαση σε μεγάλα οπτικά στοιχεία.
Χρήση: Χρησιμοποιείται σε ιστοσελίδες παρουσίασης προϊόντων και αφηγηματικές ιστορίες.
9. Διάταξη Ήρωας (Hero Layout)
Χρησιμοποιεί μια μεγάλη “εικόνα ήρωα” στην κορυφή, τραβώντας αμέσως την προσοχή.
Χρήση: Ιδανική για εταιρικές ιστοσελίδες και ηλεκτρονικά καταστήματα.
10. Split-Screen Διάταξη
Χωρίζει την οθόνη σε δύο ίσα μέρη, παρουσιάζοντας δύο διαφορετικά περιεχόμενα.
Χρήση: Κατάλληλο για e-commerce και ιστοσελίδες με διαφορετικές διαδρομές χρηστών.
11. Ασύμμετρη Διάταξη
Παρόμοια με το πλέγμα αλλά με ακανόνιστη τοποθέτηση στοιχείων, προσφέροντας δυναμικότητα.
Χρήση: Χρησιμοποιείται για μοντέρνα χαρτοφυλάκια, καλλιτεχνικά projects και καινοτόμους επιχειρηματικούς ιστότοπους.
Η επιλογή της σωστής διάταξης ιστοτόπου εξαρτάται από τον τύπο περιεχομένου και τους στόχους σας. Εξετάστε το κοινό σας, τη δομή της σελίδας και τις βέλτιστες πρακτικές για να βρείτε την κατάλληλη προσέγγιση.
Πώς να επιλέξετε μια διάταξη ιστότοπου
Με μια καλύτερη ιδέα για τους τύπους διατάξεων ιστότοπου που υπάρχουν, πώς επιλέγετε το σωστό για τον ιστότοπό σας; Ακολουθούν μερικές πρακτικές συμβουλές για να το κάνετε αυτό.
Κατανόηση της διάταξης ιστότοπου έναντι της δομής του ιστότοπου
Αρχικά, βεβαιωθείτε ότι μια διάταξη ιστότοπου είναι αυτό που θέλετε να εφαρμόσετε. Σε μια πρόταση, αυτό σημαίνει τον τρόπο με τον οποίο τα στοιχεία στις ιστοσελίδες σας (περιεχόμενο, πλοήγηση , κεφαλίδα, υποσέλιδο και οτιδήποτε άλλο ορατό) είναι διατεταγμένα ώστε να παρουσιάζουν τις πληροφορίες που περιλαμβάνονται σε αυτά.
Σε αντίθεση με τη δομή του ιστότοπου , η διάταξη εστιάζει στην εμπειρία της μεμονωμένης σελίδας και στον τρόπο με τον οποίο οι χρήστες καταναλώνουν το περιεχόμενο στις σελίδες σας. Ανησυχεί λιγότερο να τους οδηγήσει στον ιστότοπό σας στο σύνολό του (αν και, φυσικά, είναι κι αυτό μέρος του).
Ενώ διαφορετικές ιστοσελίδες στον ιστότοπό σας μπορούν (και πρέπει) να έχουν διαφορετική διάταξη, η βασική δομή συνήθως παραμένει η ίδια. Για παράδειγμα, οι πληροφορίες που απαιτούνται σε μια σελίδα καταστήματος είναι πολύ διαφορετικές από αυτές μιας σελίδας προϊόντος ή κάτι σαν μια ενότητα Πληροφορίες . Ταυτόχρονα, τα βασικά στοιχεία διάταξης, ειδικά η κεφαλίδα και το υποσέλιδο, συνήθως παραμένουν σταθερά στις περισσότερες σελίδες.

Αυτό δημιουργεί μια συνεπή εμπειρία χρήστη, ενώ επιτρέπει την ευελιξία για την παράδοση διαφορετικών τύπων περιεχομένου στους χρήστες.