Περιεχόμενα
Εισαγωγή
Τα τελευταία χρόνια, το CSS έχει εισάγει σημαντικές καινοτομίες, οι οποίες υποστηρίζονται πλέον από όλα τα σύγχρονα προγράμματα περιήγησης. Αυτές οι αλλαγές μεταμορφώνουν τον τρόπο που σχεδιάζουμε και αναπτύσσουμε ιστοσελίδες, προσφέροντας μεγαλύτερη ευελιξία και καλύτερη υποστήριξη για ποικίλα σενάρια. Ας δούμε μερικές από τις πιο σημαντικές:
Logical properties
Παραδοσιακά, πολλές ιδιότητες CSS βασίζονταν σε φυσικές κατευθύνσεις, όπως margin-top, padding-right, ή border-left. Αυτή η προσέγγιση δεν λαμβάνει υπόψη τις διαφορετικές κατευθύνσεις ανάγνωσης κειμένου, π.χ., από δεξιά προς τα αριστερά (RTL) ή κάθετη γραφή.
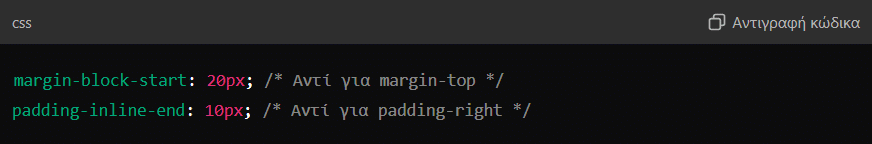
Οι λογικές ιδιότητες έρχονται να καλύψουν αυτό το κενό. Επιτρέπουν τον χειρισμό των διαστάσεων και αποστάσεων σε σχέση με τους άξονες inline (οριζόντιος) και block (κατακόρυφος), ανεξάρτητα από τη γραφική κατεύθυνση. Για παράδειγμα:

Για παράδειγμα, ένα περίγραμμα που τοποθετείται στα αριστερά ενός κειμένου θα παρέμενε στα αριστερά εάν η κατεύθυνση ανάγνωσης κειμένου επαναφερόταν, αντί να μετακινηθεί προς τα δεξιά για να έχει παρόμοια εμπειρία χρήστη. Οι λογικές ιδιότητες αποφεύγουν αυτό το ζήτημα επιτρέποντας τη ρύθμιση ιδιοτήτων στον άξονα X (ονομάζεται inline ) και Y (ονομάζεται _block).
Αυτές οι ιδιότητες χρησιμοποιούνται στο CSS για να προσφέρουν έναν γραφηματικά ανεξάρτητο τρόπο χειρισμού διαστάσεων και αποστάσεων, ώστε να υποστηρίζονται καλύτερα διαφορετικές γραφικές κατευθύνσεις (π.χ., από αριστερά προς τα δεξιά – LTR, ή από δεξιά προς τα αριστερά – RTL).
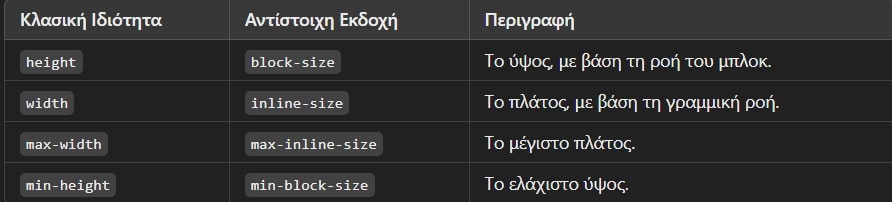
height and width

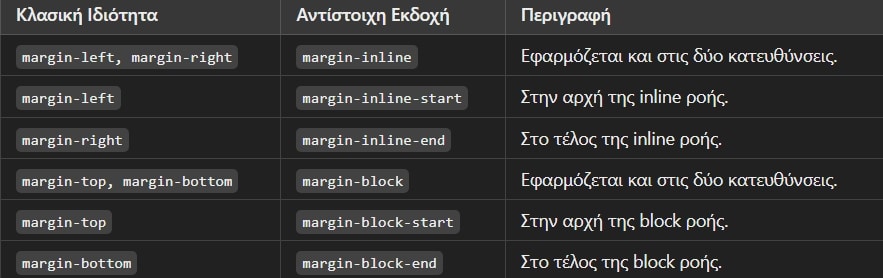
Margin, Padding, Border, and Variants

Inset Properties

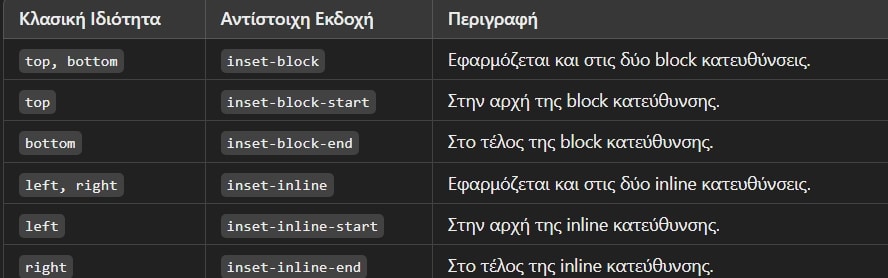
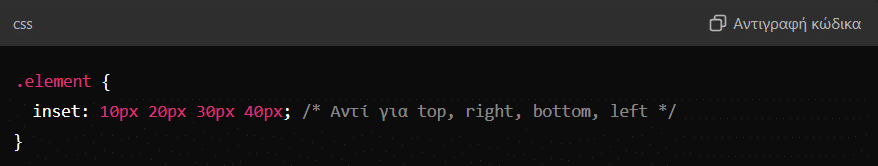
Οι ιδιότητες inset, inset-block, και inset-inline είναι συντομεύσεις για την τοποθέτηση στοιχείων. Συνδυάζουν τις ιδιότητες top, right, bottom, και left, προσφέροντας καθαρότερο και πιο ευανάγνωστο κώδικα:

Container queries
Μέχρι πρόσφατα, το responsive design βασιζόταν κυρίως σε media queries, που λαμβάνουν υπόψη το πλάτος ή το ύψος της οθόνης. Ωστόσο, τα container queries εισάγουν έναν πιο ευέλικτο τρόπο σχεδίασης, επιτρέποντας τη ρύθμιση στυλ βάσει του μεγέθους οποιουδήποτε container.
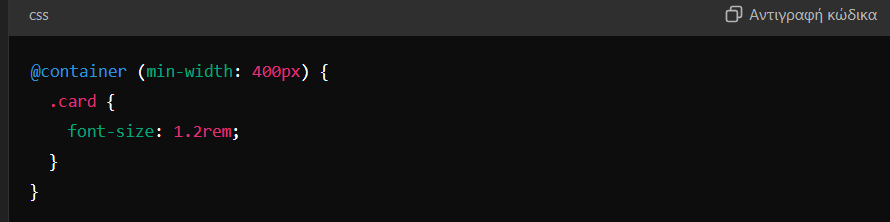
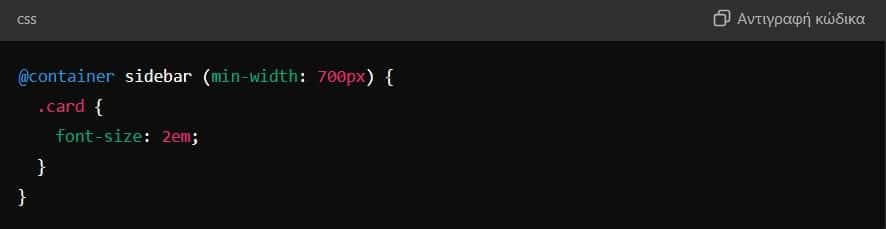
Η ιδιότητα @container επιτρέπει να προσαρμόζονται τα στυλ ενός στοιχείου ανάλογα με το μέγεθος του container στο οποίο βρίσκεται, αντί για ολόκληρη την οθόνη:

Η ιδιότητα @container χρησιμοποιείται για conditional styling ανάλογα με το μέγεθος του container (κοντέινερ) μέσα στο οποίο βρίσκεται ένα στοιχείο. Είναι παρόμοια με το @media που ελέγχει το μέγεθος της οθόνης, αλλά το @container εστιάζει σε ένα συγκεκριμένο container.

CSS Comparison Functions
Οι συναρτήσεις σύγκρισης CSS επιτρέπουν τη σύγκριση τιμών με τη θύρα προβολής (ή το κοντέινερ εάν χρησιμοποιείτε ερωτήματα κοντέινερ) και αφήνουν το πρόγραμμα περιήγησης να επιλέξει την καταλληλότερη.
Αλλά οι συγκρίσεις μπορούν να γίνουν με διαφορετικές τιμές από τα pixel. %, em, rem, vw vh, μεταξύ άλλων είναι διαθέσιμα. Και δεδομένου ότι οι μαθηματικές εκφράσεις φτιάχνονται, είναι δυνατό να συγκρίνετε σταθερές τιμές με ζωντανές υπολογισμένες τιμές με βάση τη θύρα προβολής.
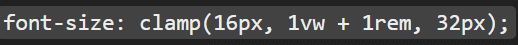
Για παράδειγμα, για μια ρευστή γραμματοσειρά, το μέγεθος του οποίου θα ποικίλλει μεταξύ 16 εικονοστοιχείων και 32 εικονοστοιχείων, μπορεί να γίνει αθροίζοντας το πλάτος της θύρας προβολής και το σχετικό μέγεθος γραμματοσειράς:

Οι συναρτήσεις σύγκρισης CSS, όπως min(), max(), και clamp(), επιτρέπουν τη σύγκριση τιμών και την επιλογή της πιο κατάλληλης. Αυτό διευκολύνει τη δημιουργία responsive στοιχείων με ακρίβεια.
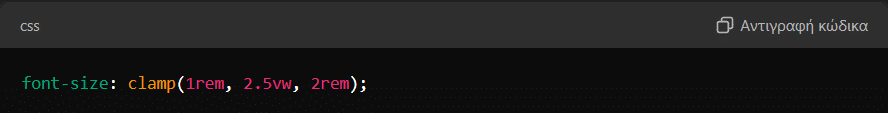
Για παράδειγμα, μια ρευστή γραμματοσειρά που προσαρμόζεται ανάλογα με το πλάτος της οθόνης μπορεί να οριστεί ως εξής:

Συμπέρασμα
Αυτές οι καινοτομίες αναδεικνύουν το CSS ως ένα ισχυρό εργαλείο που ανταποκρίνεται στις ανάγκες των σύγχρονων ιστοσελίδων. Από τα logical properties που βελτιώνουν τη συμβατότητα, έως τα container queries και τις comparison functions που προσφέρουν μεγαλύτερη ευελιξία, οι νέες δυνατότητες δίνουν στους προγραμματιστές εργαλεία για πιο δυναμικό σχεδιασμό.