Στο σημερινό ταχύτατο ψηφιακό τοπίο, το design είναι περισσότερα από απλή αισθητική — πρόκειται για την κατανόηση της ανθρώπινης συμπεριφοράς. Οι πιο επιτυχημένες εφαρμογές και ιστοσελίδες δεν είναι μόνο οπτικά ελκυστικές αλλά και λειτουργικές.
Λοιπόν, τι είναι αυτό που κάνει κάποια σχέδια να κολλάνε στο μυαλό μας ενώ άλλα απορρίπτονται; Η απάντηση βρίσκεται στην Ψυχολογία. Ας εμβαθύνουμε στο πώς οι ψυχολογικές αρχές διαμορφώνουν τον αποτελεσματικό σχεδιασμό UI/UX.
Γνωστική υπερφόρτωση: απλοποιήστε τη λήψη αποφάσεων των χρηστών
Όταν οι χρήστες βομβαρδίζονται με υπερβολική ποσότητα πληροφοριών ή πάρα πολλές επιλογές, ο εγκέφαλός τους κατακλύζεται, αυξάνοντας το γνωστικό φορτίο. Ένα υπερφορτωμένο interface επιβραδύνει τη διαδικασία λήψης αποφάσεων και οδηγεί σε απογοήτευση. Το κλειδί; Απλοποιήστε. Μινιμαλιστικά σχέδια που παρέχουν σαφείς διαδρομές βοηθούν τους χρήστες να πλοηγούνται χωρίς κόπο. Απλοποιώντας τις επιλογές, κάνετε τις αποφάσεις να φαίνονται εύκολες, κάνοντας τους χρήστες πιο πιθανό να παραμείνουν αφοσιωμένοι.
Συμβουλή: Περιορίστε τον αριθμό των ενεργειών σε κάθε οθόνη. Διατηρήστε την πλοήγηση διαισθητική και ομαδοποιήστε τα σχετικά στοιχεία μαζί.
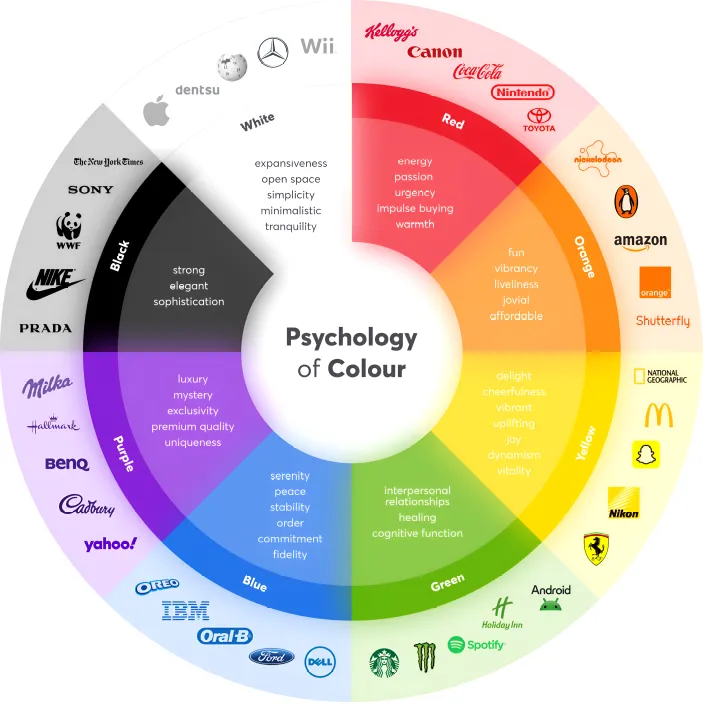
Η δύναμη της ψυχολογίας των χρωμάτων
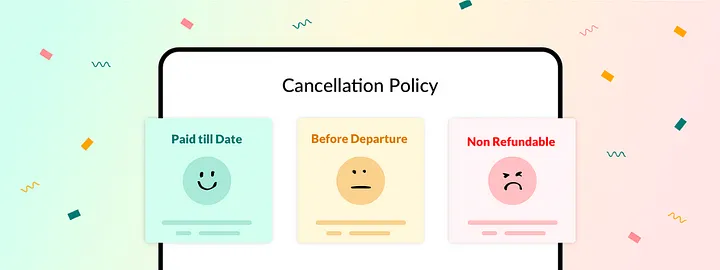
Τα χρώματα προκαλούν συναισθήματα και επηρεάζουν τη διαδικασία λήψης αποφάσεων. Είτε πρόκειται για το καταπραϋντικό αποτέλεσμα του μπλε, την επείγουσα αίσθηση που δημιουργεί το κόκκινο, είτε την αξιοπιστία που συνδέεται με το πράσινο, η αξιοποίηση των σωστών χρωμάτων μπορεί να ωθήσει τους χρήστες προς τις επιθυμητές ενέργειες. Η ψυχολογία του χρώματος είναι ισχυρή όταν ενσωματώνεται σε προσκλήσεις για δράση (CTAs), επιλογές φόντου και ταυτότητα brand.
Συμβουλή: Χρησιμοποιήστε τα χρώματα στρατηγικά για να καθοδηγήσετε τα συναισθήματα και τις συμπεριφορές των χρηστών. Για παράδειγμα, χρησιμοποιήστε φωτεινά χρώματα για τα κουμπιά δράσης και πιο ψυχρούς τόνους για τις περιοχές περιεχομένου.

Συναισθηματικό design: δημιουργώντας την ευτυχία
Ο σχεδιασμός δεν αφορά μόνο τη χρηστικότητα — αφορά επίσης την πρόκληση των σωστών συναισθημάτων. Ο συναισθηματικός σχεδιασμός αγγίζει τα συναισθήματα των χρηστών, δημιουργώντας θετικές εμπειρίες. Είτε μέσω ευχάριστων μικρο-αλληλεπιδράσεων, εξατομικευμένων χαιρετισμών είτε συναρπαστικών κινήσεων, τα σχέδια που αγγίζουν συναισθηματικά αφήνουν μια διαρκή εντύπωση και ενισχύουν το engagement.
Συμβουλή: Συμπεριλάβετε μικρές, ευχάριστες εκπλήξεις στο σχέδιό σας, όπως διασκεδαστικές κινούμενες εικόνες ή ενθαρρυντικά μηνύματα που ανταμείβουν την πρόοδο του χρήστη.

Αρχές της Ψυχολογίας Gestalt: κατανοώντας την οπτική πληροφορία
Οι άνθρωποι φυσικά αναζητούν μοτίβα. Η ψυχολογία της Gestalt εξηγεί πώς οργανώνουμε τα οπτικά στοιχεία σε ομάδες. Για παράδειγμα, οι χρήστες αντιλαμβάνονται τα στοιχεία που είναι κοντά το ένα στο άλλο ως σχετιζόμενα. Εφαρμόζοντας αυτές τις αρχές, οι σχεδιαστές μπορούν να επηρεάσουν τον τρόπο με τον οποίο οι χρήστες ερμηνεύουν και πλοηγούνται σε μια αλληλεπίδραση.
Συμβουλή: Χρησιμοποιήστε την εγγύτητα, την ομοιότητα και τη συμμετρία για να ομαδοποιήσετε τα σχετικά στοιχεία, καθοδηγώντας την πορεία του χρήστη με ευκολία μέσω της διεπαφής σας.

Νόμος του Hick: Less is more
Ο νόμος του Hick δηλώνει ότι όσο περισσότερες επιλογές παρουσιάζετε, τόσο περισσότερο χρόνο χρειάζονται οι χρήστες για να πάρουν μια απόφαση. Απλοποιώντας τον σχεδιασμό σας μειώνοντας τις περιττές επιλογές μπορεί να βοηθήσει τους χρήστες να ενεργήσουν πιο γρήγορα. Αυτή η αρχή είναι ιδιαίτερα σημαντική για τις διαδικασίες ένταξης, τα μενού και τις διαδρομές πλοήγησης.
Συμβουλή: Σπάστε τις σύνθετες εργασίες σε μικρότερα βήματα για να μην κατακλύσετε τον χρήστη.

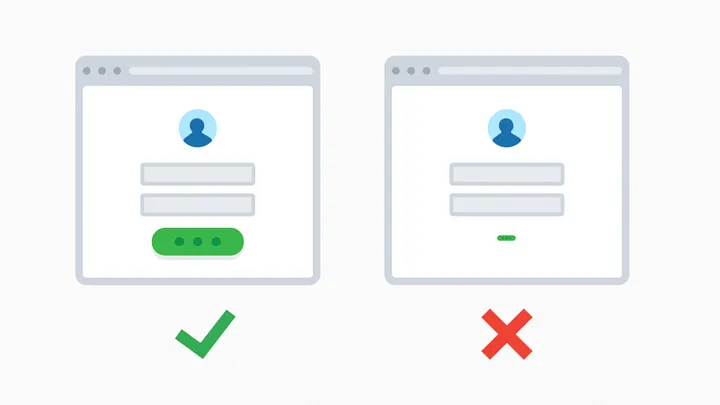
Ο νόμος του Fitts: επιτάχυνση των αλληλεπιδράσεων
Σύμφωνα με τον Νόμο του Fitts, ο χρόνος για να μετακινηθεί κανείς σε μια περιοχή-στόχο εξαρτάται από το μέγεθος του στόχου και την απόσταση προς αυτόν. Στο UI/UX, αυτό μεταφράζεται σε σχεδίαση κουμπιών και σημείων επαφής που είναι αρκετά μεγάλα ώστε να κάνετε κλικ εύκολα χωρίς πολλή σκέψη. Όσο πιο γρήγορη και εύκολη είναι η αλληλεπίδραση, τόσο καλύτερη είναι η εμπειρία του χρήστη.
Συμβουλή: Κάντε τα κουμπιά που χρησιμοποιούνται συχνά μεγαλύτερα και τοποθετήστε τα σε εύκολα προσβάσιμα σημεία.

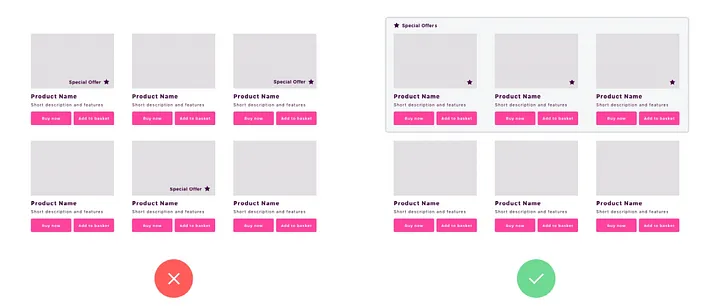
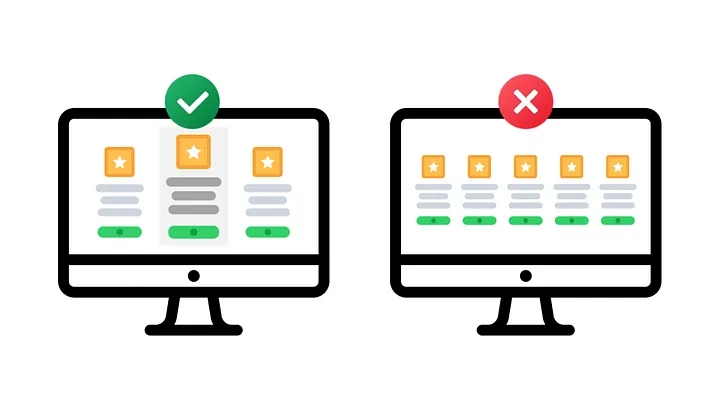
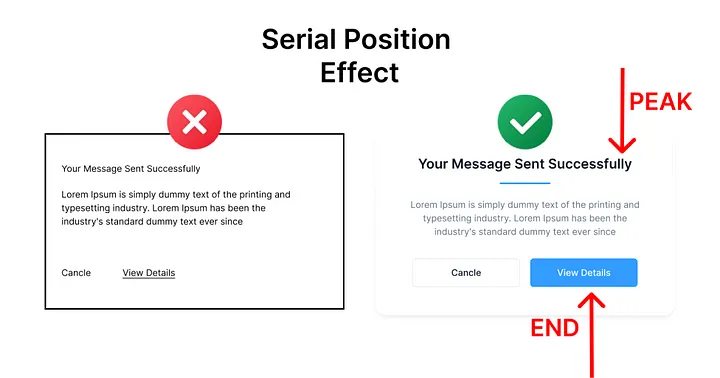
Serial Position Effect: δώστε προτεραιότητα σε βασικές πληροφορίες
Το φαινόμενο του Serial Position υποδηλώνει ότι οι χρήστες θυμούνται καλύτερα τα πρώτα και τα τελευταία στοιχεία σε μια σειρά από τα μεσαία. Αυτή η έννοια μπορεί να αξιοποιηθεί στο UI/UX τοποθετώντας τις πιο σημαντικές πληροφορίες στην αρχή και το τέλος των λιστών ή των ροών εργασίας.
Συμβουλή: Δομήστε το περιεχόμενό σας έτσι ώστε οι σημαντικές πληροφορίες ή ενέργειες να εμφανίζονται στην αρχή ή στο τέλος της σειράς σχεδιασμού σας.

Ενσυναίσθηση: σχεδιάζοντας από ανθρώπους για ανθρώπους
Στον πυρήνα κάθε σπουδαίου σχεδιασμού βρίσκεται η ενσυναίσθηση. Η πραγματική κατανόηση των χρηστών σας — των απογοητεύσεών τους, των επιθυμιών τους και των συμπεριφορών τους — σας επιτρέπει να δημιουργήσετε λύσεις που αντηχούν σε ένα βαθύτερο επίπεδο. Οι περσόνες των χρηστών, η χαρτογράφηση της διαδρομής και οι δοκιμές στον πραγματικό κόσμο είναι απαραίτητες για να κατανοήσετε την ψυχολογία του στοχευμένου κοινού σας.
Συμβουλή: Σχεδιάστε πάντα με τους χρήστες σας στο μυαλό, διασφαλίζοντας ότι η διεπαφή σας λύνει πραγματικά προβλήματα με έναν τρόπο που να τους φαίνεται φυσικός.
Συμπέρασμα: τέχνη του design = τέχνη του ανθρώπινου νου
Ο αποτελεσματικός σχεδιασμός UI/UX δεν αφορά μόνο την εμφάνιση ενός πράγματος, αλλά και την αίσθηση και τη λειτουργία του. Κατανοώντας τα ψυχολογικά ερεθίσματα που καθοδηγούν τη συμπεριφορά των χρηστών, οι σχεδιαστές μπορούν να δημιουργήσουν διεπαφές που όχι μόνο φαίνονται καλές αλλά και συνδέονται με τους χρήστες σε ασυνείδητο επίπεδο.
Τα καλύτερα σχέδια είναι αυτά που οι χρήστες δεν χρειάζεται καν να σκεφτούν — απλώς λειτουργούν.Με τη δύναμη της ψυχολογίας, μπορείτε να ανυψώσετε τα σχέδιά σας σε νέα ύψη, δημιουργώντας αξέχαστες και σημαντικές ψηφιακές εμπειρίες.