Αυτό το άρθρο εξερευνά τα θεμέλια της ψυχολογίας του χρώματος, τις μεθόδους επιλογής χρώματος και αναδεικνύει επιτυχημένα παραδείγματα UX design.
Η ψυχολογία του χρώματος είναι ένα από τα βασικά στοιχεία που επηρεάζουν το πώς οι χρήστες αντιλαμβάνονται ένα προϊόν και πώς αλληλεπιδρούν με αυτό. Το χρώμα μπορεί να προκαλέσει συναισθήματα, να διαμορφώσει συσχετισμούς και ακόμη και να επηρεάσει τη συμπεριφορά των χρηστών. Σε αυτό το άρθρο, θα εξερευνήσουμε τα βασικά της ψυχολογίας του χρώματος, μεθόδους για την επιλογή χρωμάτων για έργα και επιτυχημένα παραδείγματα χρήσης χρώματος στο UX design.
Οι αρχές της ψυχολογίας του χρώματος
Η αντίληψη του χρώματος είναι μια σύνθετη διαδικασία που περιλαμβάνει πτυχές τόσο της φυσιολογίας όσο και της ψυχολογίας μας. Φυσιολογικά, το χρώμα καθορίζεται από τα κύματα του φωτός που ανακλώνται από τα αντικείμενα και γίνονται αντιληπτά από τα μάτια. Όταν το φως χτυπά ένα αντικείμενο, ένα μέρος του ανακλάται ενώ το υπόλοιπο απορροφάται, καθορίζοντας το χρώμα που βλέπουμε. Ωστόσο, ψυχολογικά, η αντίληψη του χρώματος διαμορφώνεται από πολιτιστικούς και προσωπικούς παράγοντες.
Η ψυχική επίδραση της θερμοκρασίας των χρωμάτων
Τα χρώματα μπορούν να ταξινομηθούν σε ζεστές (κόκκινο, πορτοκαλί) και ψυχρές (μπλε, πράσινο) αποχρώσεις. Αυτή η διάκριση μπορεί να επηρεάσει σημαντικά τη συνολική διάθεση ενός σχεδιασμού. Τα ψυχρά χρώματα, όπως το μπλε και το πράσινο, συνήθως προκαλούν συναισθήματα ηρεμίας, σταθερότητας και εμπιστοσύνης. Είναι ιδιαίτερα κατάλληλα για έργα που απαιτούν σοβαρή προσέγγιση, όπως οι χρηματοοικονομικές υπηρεσίες ή οι ιατρικές εφαρμογές. Για παράδειγμα, μια εφαρμογή υγείας μπορεί να χρησιμοποιήσει καταπραϋντικούς μπλε και πράσινους τόνους για να δημιουργήσει μια αίσθηση ηρεμίας.
Από την άλλη πλευρά, τα ζεστά χρώματα όπως το κόκκινο και το κίτρινο συχνά προκαλούν συνειρμούς με δραστηριότητα, ενέργεια και χαρά. Μπορούν να χρησιμοποιηθούν για να δημιουργήσουν μια αίσθηση επείγοντος ή για να προσελκύσουν την προσοχή. Για παράδειγμα, τα κόκκινα κουμπιά κλήσης σε δράση μπορεί να ενθαρρύνουν τους χρήστες να ανταποκριθούν πιο γρήγορα. Η επιλογή του χρώματος θα πρέπει να είναι σκόπιμη και δικαιολογημένη, καθώς μπορεί να επηρεάσει σημαντικά τον τρόπο που οι χρήστες αντιλαμβάνονται το προϊόν σας.
Το πολιτισμικό συγκείμενο του χρώματος
Τα χρώματα έχουν διαφορετικές σημασίες σε διάφορες κουλτούρες, κάτι που μπορεί να επηρεάσει σημαντικά τον τρόπο που γίνεται αντιληπτό το προϊόν σας. Για παράδειγμα, ενώ το κόκκινο στις δυτικές χώρες μπορεί να συνδέεται με την αγάπη ή τον κίνδυνο, στην Ινδία συμβολίζει την αγνότητα και τον εορτασμό. Είναι σημαντικό να λαμβάνονται υπόψη αυτές οι αποχρώσεις κατά την ανάπτυξη προϊόντων για ένα παγκόσμιο κοινό.

Επιπλέον, τα χρώματα μπορούν να έχουν διαφορετικές σημασίες ακόμα και στους κόλπους της ίδιας κουλτούρας. Για παράδειγμα, το λευκό συχνά συνδέεται με την αγνότητα και την αθωότητα στον δυτικό κόσμο, ενώ σε πολλές ανατολικές κουλτούρες μπορεί να συμβολίζει το πένθος. Αυτό υπογραμμίζει τη σημασία της κατανόησης των πολιτισμικών συμφραζομένων όταν χρησιμοποιούμε χρώμα στο UX design.
Διαλέγοντας χρώματα για το project σας
Σε αναζήτηση του κοινού απεύθυνσής σας
Το πρώτο στάδιο στην επιλογή χρωμάτων είναι να κατανοήσετε το κοινό σας. Ποιοι είναι οι χρήστες σας; Ποιες είναι οι απαιτήσεις, τα ενδιαφέροντα και οι πεποιθήσεις τους; Η αναγνώριση δημογραφικών και ψυχογραφικών στοιχείων θα σας βοηθήσει να επιλέξετε χρώματα που είναι εναρμονισμένα με το κοινό σας.

Η έρευνα δείχνει ότι διαφορετικές ηλικιακές ομάδες αντιδρούν στα χρώματα με διαφορετικούς τρόπους. Οι νεότεροι άνθρωποι μπορεί να βρίσκουν τα φωτεινά χρώματα πιο ελκυστικά, ενώ οι μεγαλύτερες ηλικίες συχνά προτιμούν πιο παραδοσιακές και ήρεμες παλέτες. Επομένως, είναι απαραίτητο να προσαρμόσετε το χρωματικό σας σχέδιο ώστε να ταιριάζει με το κοινό σας.
Καθορίζοντας τους στόχους του design project σας
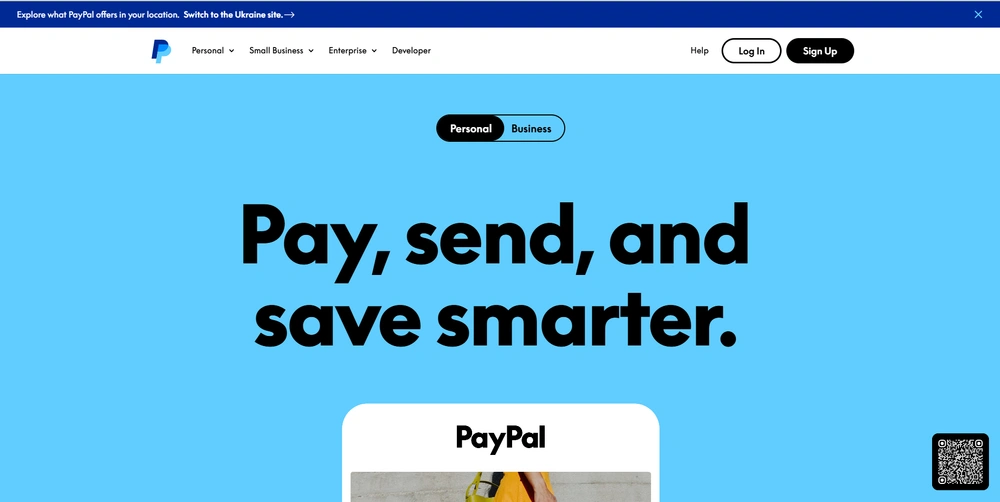
Η σαφής διατύπωση του στόχου του έργου είναι επίσης ένα κρίσιμο βήμα στην επιλογή των χρωμάτων. Αν το έργο σας επικεντρώνεται στην παροχή πληροφοριών, χρώματα όπως το μπλε και το πράσινο μπορεί να είναι κατάλληλα για τη μετάδοση μιας αίσθησης αξιοπιστίας. Για παράδειγμα, οι χρηματοοικονομικές εταιρείες συχνά χρησιμοποιούν μπλε αποχρώσεις για να τονίσουν την εμπιστοσύνη και τη σταθερότητα. Οι χρήστες που επισκέπτονται την ιστοσελίδα της PayPal αισθάνονται γρήγορα ότι τα δεδομένα τους είναι ασφαλή.

Εάν πάλι το έργο σας στοχεύει να ψυχαγωγήσει ή να τραβήξει την προσοχή, φωτεινά χρώματα όπως το κόκκινο ή το πορτοκαλί μπορεί να είναι πιο αποτελεσματικά. Είναι σημαντικό η παλέτα χρωμάτων να αντικατοπτρίζει τον στόχο του έργου σας και να αναδεικνύει τις αξίες του.
Δημιουργώντας τη χρωματική παλέτα για το design
Η δημιουργία μιας παλέτας χρωμάτων είναι ένα κρίσιμο βήμα στο σχεδιασμό. Χρησιμοποιήστε εργαλεία όπως το Adobe Color, το Coolors ή το Paletton για να πειραματιστείτε με διαφορετικούς συνδυασμούς χρωμάτων. Αυτό θα σας βοηθήσει να βρείτε αρμονικούς συνδυασμούς που ευθυγραμμίζονται με το κοινό-στόχο σας και τους στόχους του έργου σας.
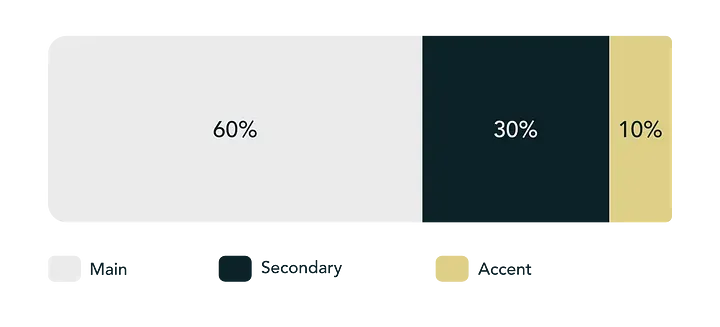
Επιλέξτε ένα κύριο χρώμα, χρώματα έμφασης και ουδέτερες αποχρώσεις. Μια κλασική σχεδιαστική αρχή που ονομάζεται “κανόνας των 60-30-10”, προτείνει:
- Το 60% του χώρου θα πρέπει να έχει το κυρίαρχο χρώμα.
- Το 30% θα πρέπει να είναι το δευτερεύον χρώμα.
- Το 10% θα πρέπει να είναι χρώμα που δίνει έμφαση.

Αυτή η ισορροπία δημιουργεί οπτική αρμονία και βελτιώνει τη συνολική εμπειρία του χρήστη καθοδηγώντας αποτελεσματικά την προσοχή. Το κύριο χρώμα καθορίζει τη γενική διάθεση του προϊόντος, ενώ τα χρώματα έμφασης αναδεικνύουν σημαντικές λεπτομέρειες. Τα ουδέτερα χρώματα λειτουργούν ως στοιχείο ισορροπίας, επιτρέποντας στους χρήστες να επικεντρωθούν στα κύρια μέρη του interface.
Έλεγχος των χρωμάτων
Αφού δημιουργήσετε την παλέτα χρωμάτων σας, είναι απαραίτητο να κάνετε δοκιμές. Η δοκιμή A/B μπορεί να βοηθήσει στον προσδιορισμό του ποια χρώματα ταιριάζουν καλύτερα στο κοινό σας και πώς επηρεάζουν τις αλληλεπιδράσεις. Η έρευνα δείχνει ότι το χρώμα μπορεί να επηρεάσει σημαντικά τα ποσοστά μετατροπής· για παράδειγμα, η αλλαγή του χρώματος ενός κουμπιού από πράσινο σε κόκκινο μπορεί να αυξήσει σημαντικά τα ποσοστά κλικ.
Το 2016, το Instagram ενημέρωσε το λογότυπό του με έναν μινιμαλιστικό σχεδιασμό με διαβαθμίσεις, ο οποίος αρχικά έλαβε ανάμεικτες κριτικές αλλά αργότερα εκτιμήθηκε για την μοντέρνα του εμφάνιση. Η δοκιμή χρωμάτων όχι μόνο αυξάνει τις πιθανότητες επιτυχίας του προϊόντος αλλά παρέχει επίσης πολύτιμα δεδομένα για βελτίωση. Μαζεύοντας ανατροφοδότηση από τους χρήστες, μπορείτε να προσαρμόσετε την παλέτα σας για να καλύψετε καλύτερα τις ανάγκες τους.

Συμβουλές για τη χρήση χρώματος στο UX design
Χρωματικές αντιθέσεις
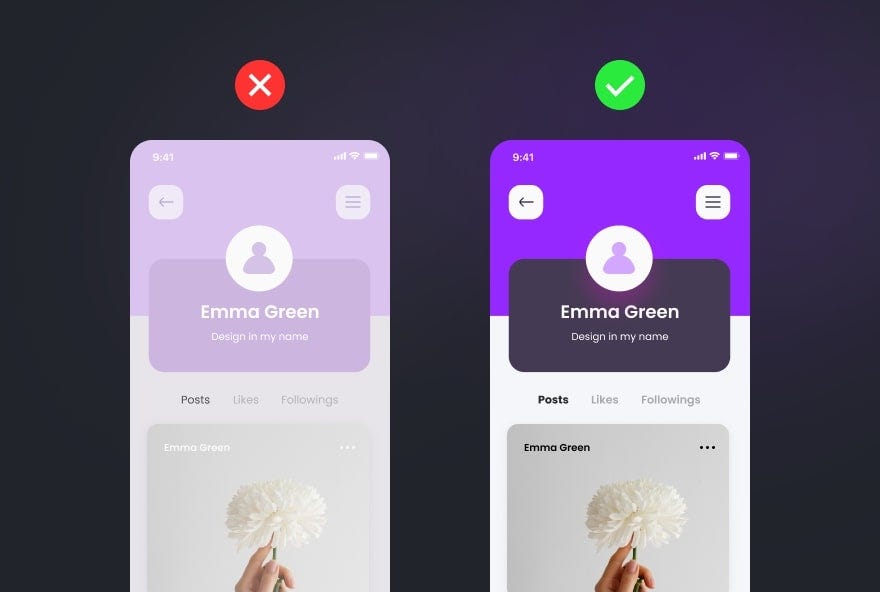
Η αντίθεση χρωμάτων είναι μια σημαντική διάσταση στο σχεδιασμό που βοηθά στην ανάδειξη των βασικών στοιχείων του interface. Η χρήση αντίθετων χρωμάτων για κουμπιά, επικεφαλίδες και κύριο κείμενο βελτιώνει την αναγνωσιμότητα και διευκολύνει τους χρήστες να πλοηγούνται στο περιεχόμενο. Για παράδειγμα, το ανοιχτόχρωμο κείμενο σε σκοτεινό φόντο ή το αντίστροφο τραβά την προσοχή στα σημαντικά στοιχεία.

Περίπου το 8% των ανδρών και το 0,5% των γυναικών αντιμετωπίζουν αχρωματοψία, καθιστώντας την υψηλή αντίθεση χρωμάτων απαραίτητη για την αναγνωσιμότητα. Αυτό είναι ιδιαίτερα σημαντικό για τα brands με μεγάλο κοινό, καθώς μπορεί να αυξήσει τα ποσοστά μετατροπής. Για παράδειγμα, το Facebook χρησιμοποιεί το μπλε όχι μόνο για αισθητικούς λόγους αλλά και επειδή ο ιδρυτής Mark Zuckerberg, ο οποίος έχει αχρωματοψία, αντιλαμβάνεται καλύτερα το μπλε. Επιπλέον, η αντίθεση βελτιώνει την προσβασιμότητα για χρήστες με οπτικές αναπηρίες, εξασφαλίζοντας ένα φιλικό προς τον χρήστη interface.
Η επίδραση του χρώματος στο CTA (call-to-action)
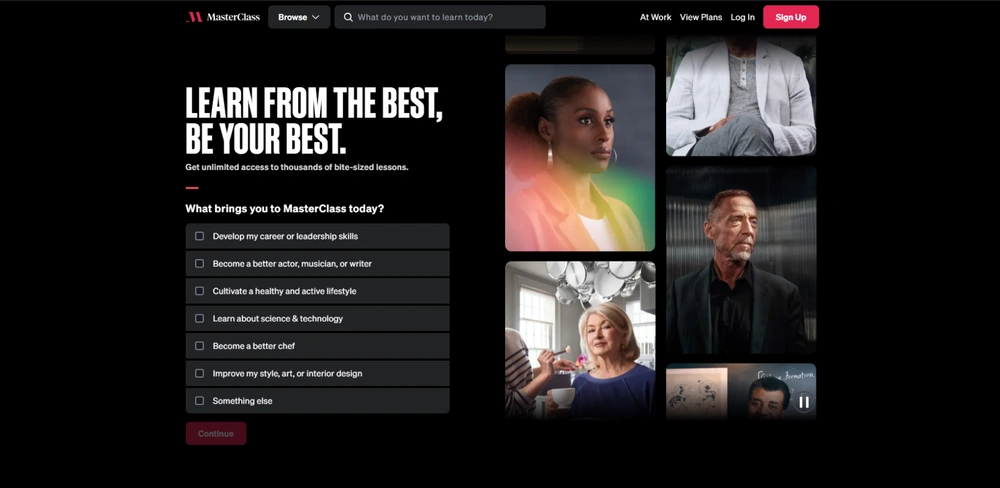
Τα κουμπιά κλήσης προς δράση (CTA) είναι βασικά στοιχεία του σχεδιασμού UX. Η επιλογή χρώματος για αυτά τα κουμπιά μπορεί να επηρεάσει σημαντικά τα ποσοστά μετατροπής. Τα φωτεινά χρώματα χρησιμοποιούνται συχνά για να δημιουργήσουν μια αίσθηση επείγοντος και να τραβήξουν την προσοχή, ενθαρρύνοντας τους χρήστες να ανταποκριθούν γρήγορα στις προσφορές και ενισχύοντας την αποτελεσματικότητα της καμπάνιας.
Ωστόσο, είναι κρίσιμο τα χρώματα των CTA να ευθυγραμμίζονται με τον συνολικό σχεδιασμό του προϊόντος. Οι υπερβολικά φωτεινές αποχρώσεις μπορεί να φαίνονται εκτός τόπου αν δεν εναρμονίζονται με το υπόλοιπο περιβάλλον του interface. Η διατήρηση μιας ισορροπίας μεταξύ της προσέλκυσης της προσοχής και της οπτικής αισθητικής είναι απαραίτητη.
Αποφύγετε την αποκλειστική χρήση μαύρου χρώματος
Η χρήση του καθαρού μαύρου χρώματος μπορεί συχνά να δημιουργήσει μια υπερβολικά βαριά εντύπωση. Στην πραγματικότητα, τίποτα δεν είναι ποτέ 100% μαύρο—ούτε οι οθόνες, ούτε οι ηλεκτρονικές συσκευές. Για παράδειγμα, τα περιθώρια των περισσότερων οθονών και τηλεοράσεων συχνά φαίνονται σκούρο γκρι αντί για καθαρό μαύρο.
Ομοίως, τα πληκτρολόγια στα φορητά υπολογιστικά, όπως αυτά του MacBook, συνήθως διαθέτουν πλήκτρα που είναι ελαφρώς πιο ανοιχτά από το καθαρό μαύρο. Ακόμα και τα πιο σκούρα μελάνια που χρησιμοποιούνται στους εκτυπωτές μπορούν να έχουν λεπτές υποκείμενες αποχρώσεις που τα κάνουν να φαίνονται λιγότερο έντονα. Η ψυχολογία του χρώματος στο σχέδιο προτείνει την προσθήκη μιας πιο απαλής απόχρωσης στο μαύρο· για παράδειγμα, η χρήση του χρώματος #111111 μπορεί να είναι πολύ πιο ευχάριστη για τα μάτια.

Συμπέρασμα
Η ψυχολογία του χρώματος είναι μια σημαντική πτυχή του UX design που επηρεάζει τις αντιλήψεις και τις αλληλεπιδράσεις των χρηστών με ένα προϊόν. Η σωστή επιλογή χρωμάτων μπορεί να βελτιώσει σημαντικά τη συνολική εμπειρία και να βοηθήσει στην επίτευξη των επιχειρηματικών σας στόχων. Υιοθετώντας μια δομημένη προσέγγιση στην επιλογή χρωμάτων—λαμβάνοντας υπόψη το κοινό σας, τους στόχους του έργου και τα πολιτισμικά συμφραζόμενα—μπορείτε να δημιουργήσετε έναν αποτελεσματικό και ελκυστικό σχεδιασμό UX που θα ταιριάζει με το κοινό σας.